ビックリマンシールみたいな、ホログラムシール、自分で作れたら面白いのに。
お絵描き大好きな健房は、せっかく描いた絵をなんとかシールにできないかと試行錯誤を重ねて、ついに!データでホログラムシール風にするだけでなく、実際に印刷して、シールにすることができるようになりました。
私のように趣味が高じて絵を描いている方、シールにしたいけど、いまいちどうしたらいいかわからない方向けに、健房がシールを作成するまでどのような手順で作業しているか解説したいと思います!
健房にビックリマン風のイラスト制作を検討されている方は、どのように作業してるか確認して、依頼するかしないかの判断材料にしてくださいね。
ビックリマンシールって??
 |
 |
 |
 |
ビックリマンシールとは、ロッテさんが発売したお菓子のおまけシール、トレーディングカードシリーズです。
「天使vs悪魔シール」が一世風靡し、健房と同じ世代であれば知らない人はほとんどいない!?くらい。
ビックリマンシール = ホログラムシール
みたいなイメージも勝手に健房は持っていました。
また、健房は昔からジャンプに出てくるようなキャラクター描写が好きで、特にドラゴンボールに登場するキャラクターを真似をして絵を描いていました。あとはガンダム。こちらも幼少期からプラモデルを作り、絵を描き楽しんでいました。
ビックリマンシールをコレクションし、好きな絵を描き、眺めてニヤニヤしていた頃から早、数十年・・・。お菓子の袋を開けるときのワクワク感、うまくできた時の達成感を忘れないまま大人になりました(大袈裟)。
大人なった健房は、イラスト制作が趣味の域を振り切ってしまい、イラスト制作をサービスとして提供するようになりましたが、「これをビックリマンシール風」にできないか、ということで今に至ります。
【参考】健房がビックリマンシールを作るとこうなる
 |
健房がガンダム風スーツに身を包み、サポーターの秘書(他のブログに登場します)はハロハロ風なキャラクターで制作。健房のイラスト制作に欠かせないiPadとApple Pencilを盾とビームサーベルの代わりに。
盾のipadには、シール実物には健房の公式LINEアカウントのQRコードがあります。実際に読み込みもできるので、活動のPR、名刺代わりにも使えちゃう。 |
 |
漫画「僕らのヒーローアカデミア」に登場するキャラクター。模写なので、商用利用などは一切できませんが、趣味、観賞用としてどうしてもこのキャラクターの一枚が欲しい!でも売っていない!場合、ご依頼ください。間違っても転売などはできませんのでご了承下さい。 |
 |
倖田來未さんをモデルに、悪魔を制作。こちらは6頭身くらい、セクシーさ優先。健房に依頼するときは、「ギャル系のセクシー悪魔」って言っていただけるとこんな感じの衣装と雰囲気になります。 |
 |
オリジナルキャラクター。日本の妖怪、「女天狗」を2頭身にして、それこそジャンプに出てきそうな(?)テイストで制作。オリジナルキャラを依頼するのって結構難しいと思うし、あんまり今まで依頼をいただいたことないですが、「2頭身でアニメや漫画よりのテイストで」と依頼をいただくとこんな雰囲気になります。 |
ビックリマンシールを作る準備

ということで、前置きが長くなってしまいましたが、健房がビックリマンシールを作るときに使用しているツールを紹介します。
健房が使用しているツールはこれだ!
- iPad / Apple Pencil(イラスト制作用)
- Mac Book(入稿データ制作用)
- CLIP STUDIO(イラスト制作用)
- Adobe Illustrator(入稿データ制作用)
ハードはiPadとMac Book、ソフトはクリスタ(CLIP STUDIO)とイラレ(Adobe Illustrator)です。必ずしもこれらでなくてもシール印刷まで漕ぎ着けますが、健房は手書き感がないとイラストを上手く作れず、このようなツールになりました。イラレだけで絵を描こうと思えばできるんですけど、なんか「絵を描いてる感がない!」「単純に操作が難しい!」というのが理由w

ちなみに、イラレだけでFF7のティファを描いてみました。これはこれですごく気に入っているんですが、ビックリマンシールにするにはなんか雰囲気が違う・・・ってことで、これから修行を重ねたら、また違う方向で紹介できるかもしれません。 |
クリスタでビックリマンシールにするキャラクターを描く

まずは、シールにしたいイラスト制作から入っていきます。iPadにインストールしてあるクリスタを使っていきます。これから紹介する画面はクリスタ(左利き設定)の画面です(そう私、左利きなんです)。そうですねぇ、アメコミになっちゃいますが、「アイアンマン」描いてみましょう。そう、私、アメコミも大好きw漫画で見るより映画派ですけどね。昨日もバットマンビギンズ観ました。今まで、何度見たかな。
ブルース・ウェイン「 You still not giving up on me」(英語は雰囲気です、すみませんwブルースが粗相した後に、執事のアルフレッドにこう言います、「まだ僕を見捨てないんだね」)
アルフレッド「・・・(ニヤリ)Never.」
このやりとりが、なんでか涙が出るほど感動します。アルフレッドは、ただ主人(ブルース)の言いなりではなくて、本気で叱ります。アルフレッドがウェイン家、そして、ブルースのことをどれだけ愛しているかがわかるシーンです。
すみません、とんでもなく脱線しましたw
この記事では制作過程の説明なので、クリスタの操作方法やアイコンの意味などは割愛します。もう少し人様に説明できるレベルになったら別記事で健房流のクリスタ活用方法をご案内しますね。
クリスタのキャンバス設定
ビックリマンシールは48mm x 48mmです。このサイズでいきなり作ってもいいんですけど、細かいところの書き込みがしづらいので、健房は下記の設定でキャンバスを作っています。
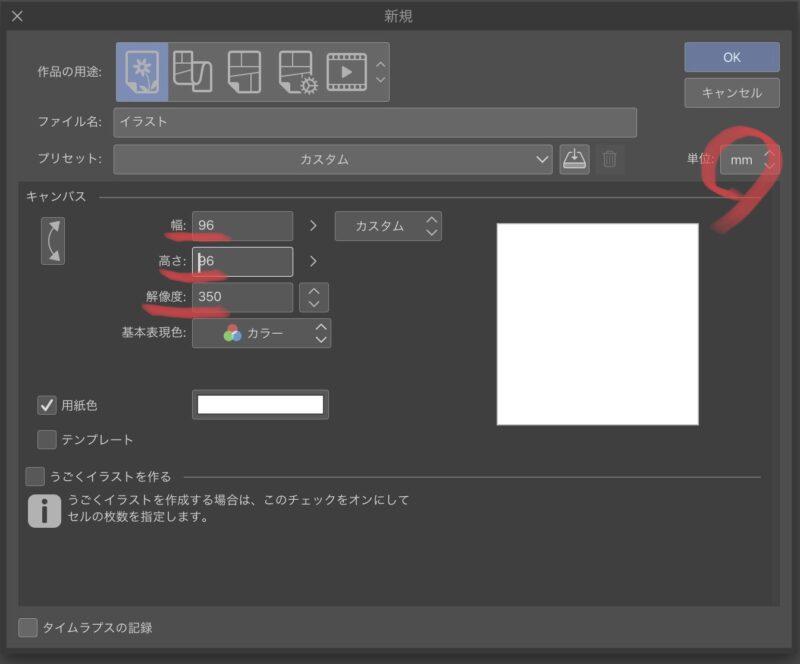
キャンバスの設定
- サイズ:96mm x 96mm
- 350dpi
※クリスタのここがいい※
大体、シール業者に依頼するときは、色はCMYK、dpiは350以上、っていう設定があるんです。 |
実際の設定画面をお見せするとこんな感じ。

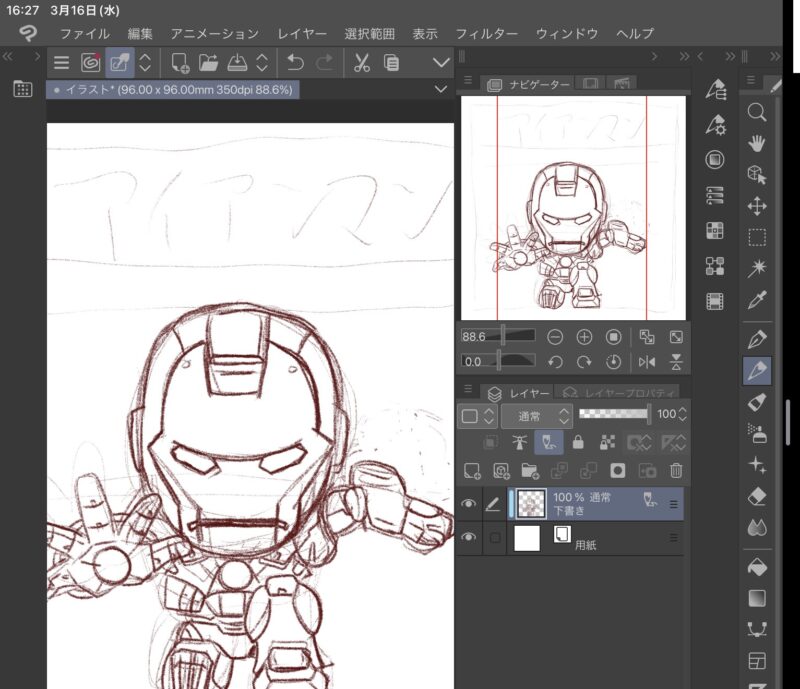
下書き
クリスタでは、レイヤーを下書きに設定できます。依頼のあったのがセクシー系なのか、2頭身キャラなのか、に基づいて下書きをしていきます。健房は鉛筆で、赤黒っぽい色を設定して描きます。そうすると、アウトラインの清書がしやすいんですね。
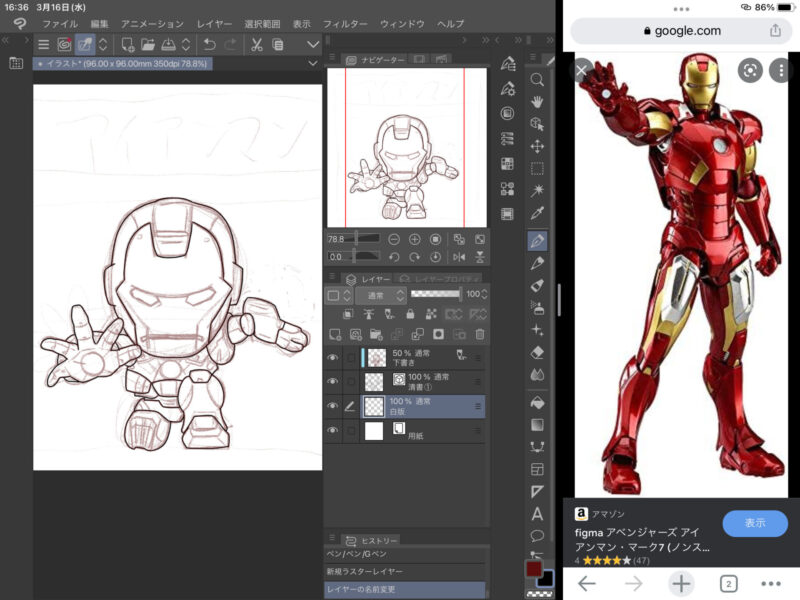
何かを模写するときは、画面を分割してやってます。

下書きはざっくりではなくて、ある程度細かいところまで書き込んでしまいます。この作業に結構時間かけてます。

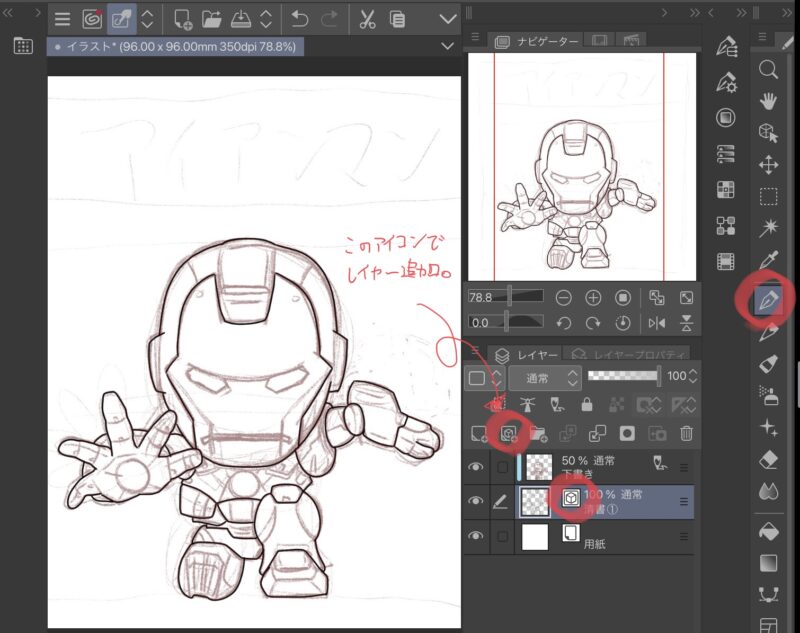
清書①
新しいレイヤーを「ベクターレイヤー」で追加して、清書していきます。

人によってはイラストのパーツによってレイヤーを分けていくと思うのですが、健房はズボラなのでよっぽど出ない限り、全体、顔のパーツくらいしか分けていません。後からレイヤーいっぱいあると訳わからなくなっちゃうw
このとき、下書きレイヤーの透明度を30から50くらいにしておくと描きやすいですよ。
この清書は、シールで実際に見えるアウトラインとなるので、好きな線の太さで、丁寧に納得いく線になるまでやることが大事。色つけた後に修正するのはとっても面倒ですw
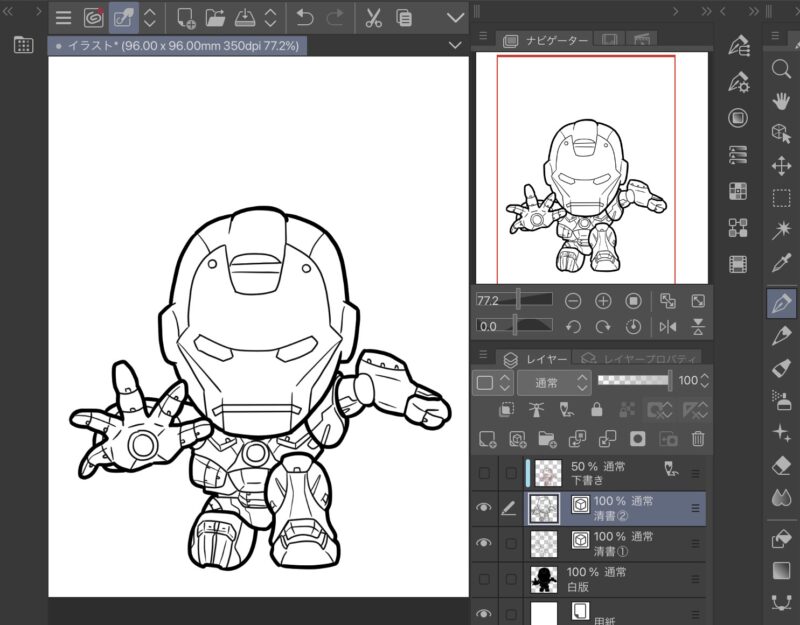
清書①では、細かい書き込みはせず、絵のアウトラインを中心に描きましょう。

この時のレイヤーは下記のような順番
- 下書きレイヤー
- 清書①レイヤー(ベクター)
白版レイヤーの作成
白版っていうのは、シールを印刷するときに必要なレイヤーです。シール印刷の時、白版がないと印刷されたイラストが透けてしまうのと、特に白は色が出ません。この作業、イラレで絵を描く場合はすんなりいくんですけど、クリスタからイラレに移行するとき、ベクター化っていう作業が発生します。
| シール印刷をする時、白版はベクター画像でなくてはなりません。ベクター画像にすることで、絵を拡大しても粗くならない、というメリットがあります。ベクター画像は座標で全ての線を認識していているので拡大縮小や、印刷の時の位置きめがしやすいからこんな設定になってるのかなーと思います。イラレは全てベクターで画像が生成されますが、クリスタで画像として出力したものをイラレ貼り付けたとき、四角形の画像として認識されちゃうんです。なので、イラレに貼り付けたデータをベクターにする(アウトラインを認識させる)、という作業が発生するんです。クリスタ→イラレであれば、そこまで大変ではないのでご安心を。 |
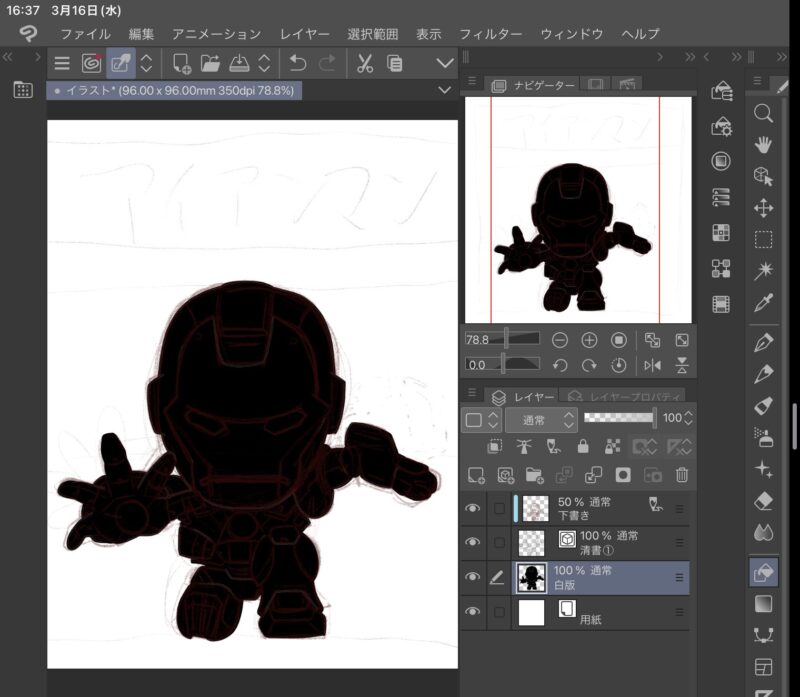
クリスタで、新たに色を塗るレイヤーを作成し、清書①で描いたアウトラインの中を全て黒にしてください。
え、白版なのに黒なの?
ってことなんですが、健房もなぜ黒が最終的に白になるのかはわかりません。ただ、K100%(CMYKの色設定で、Kの項目を100%にすると真っ黒になります)で色を塗ってください。
そうするとこんな感じ。

このとき、レイヤーは下記の順番
- 下書きレイヤー
- 清書①レイヤー(ベクター)
- 白版レイヤー
塗り終わったら、白版レイヤーを非表示にしておいてください。
清書②
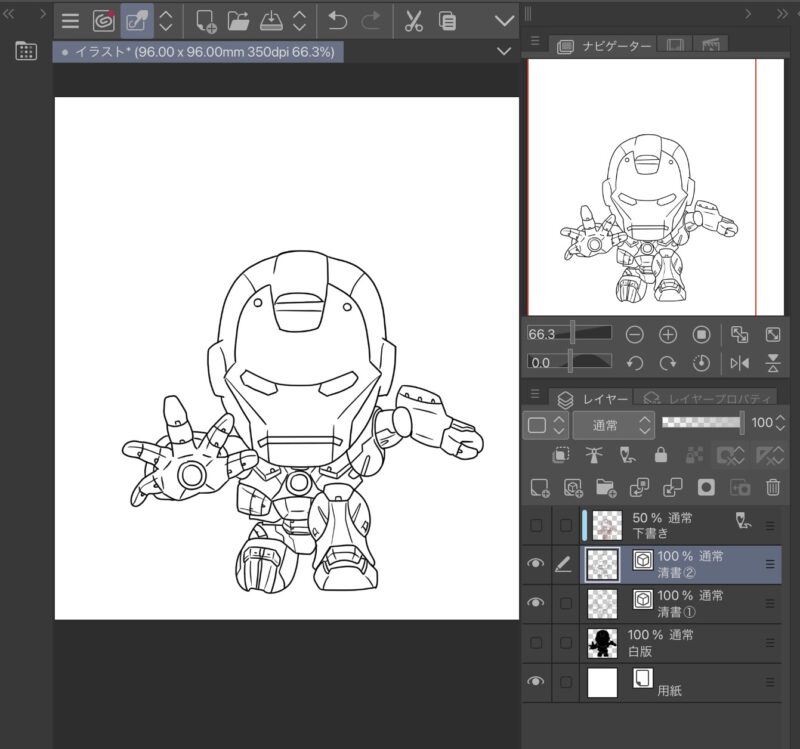
細かいところを描きたしていきます。新たにベクターレイヤーを清書①の上に作ってもいいですし、清書①に戻って描いてもOKです。今回は丁寧に、清書②用のレイヤーを作りました。

細かいところは線の太さを変えたり、立体感が出るよう、丁寧に書き足していきます。(個人的はこの作業が一番好き)
清書②が終わりました。

色つけ①
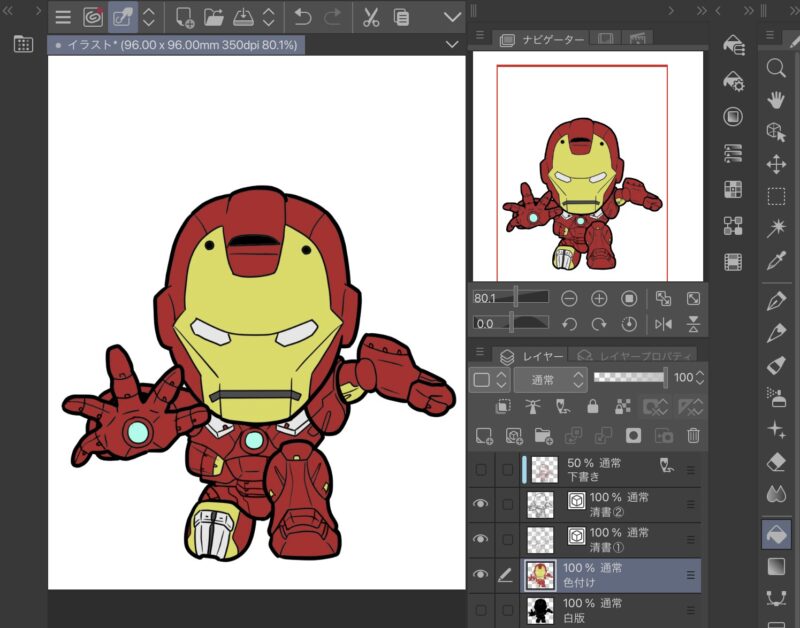
次に、色つけをしていきます。
清書①レイヤーと、白版レイヤーの間にレイヤーを作り、色を塗っていきます。
バケツのようなアイコンを使ってザクザク色を塗って、塗り漏れたところをブラシでちょんちょん、とすれば、色塗りはあっという間に終わります。これもクリスタの便利なポイントです。

色つけ②
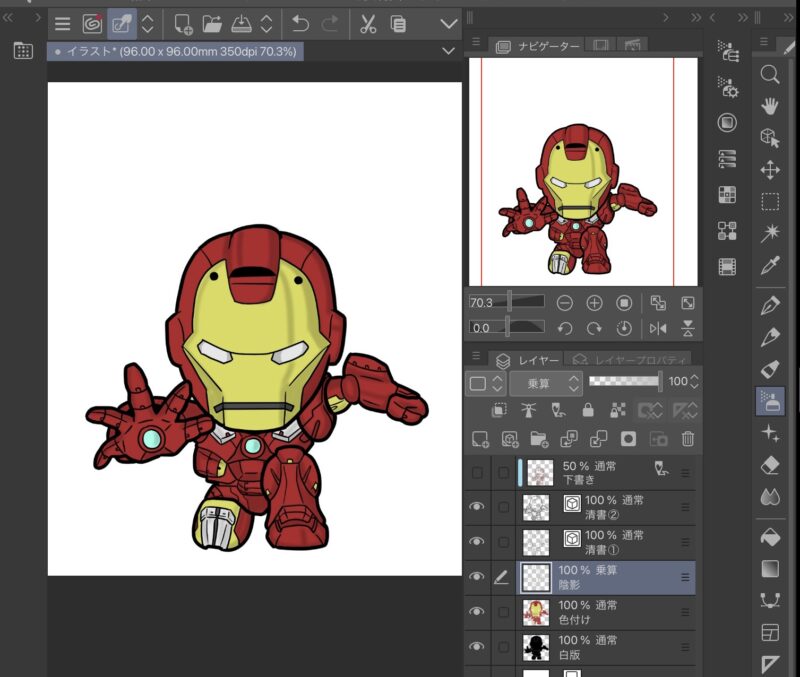
次は、色つけをしたレイヤーの上に、陰影をつけたいと思います。
健房は、レイヤーを「通常」から「乗算」に変えて、グレーで色をつけていきます。
すると、下地の色に合わせて、陰影ができちゃうんですね。
メカ感を出したいので、今回はスプレーで陰影を作っていきました。

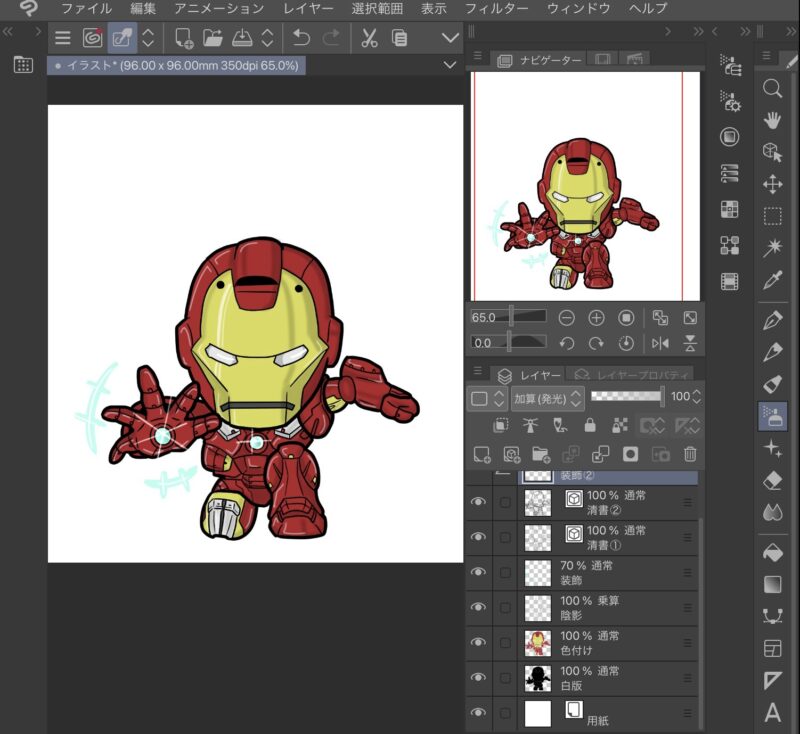
装飾
最後に、ボディで光っている部分や、胸の中央、手の中央を光っている感じにします。これが難しくて、いまいちまだイメージした仕上がりにならないのですが・・・皆さんどうやってやってるんでしょうね。健房は「加算(発光)」を使っています。
最終的にレイヤーはこんな感じ
- 下書きレイヤー
- 装飾②レイヤー
- 清書②レイヤー
- 清書①レイヤー
- 装飾①レイヤー
- 陰影レイヤー
- 色付けレイヤー
- 白版レイヤー

データの書き出し
こだわり始めたらとことん作り上げていく感じになりますが、今回は一旦この辺で完成w
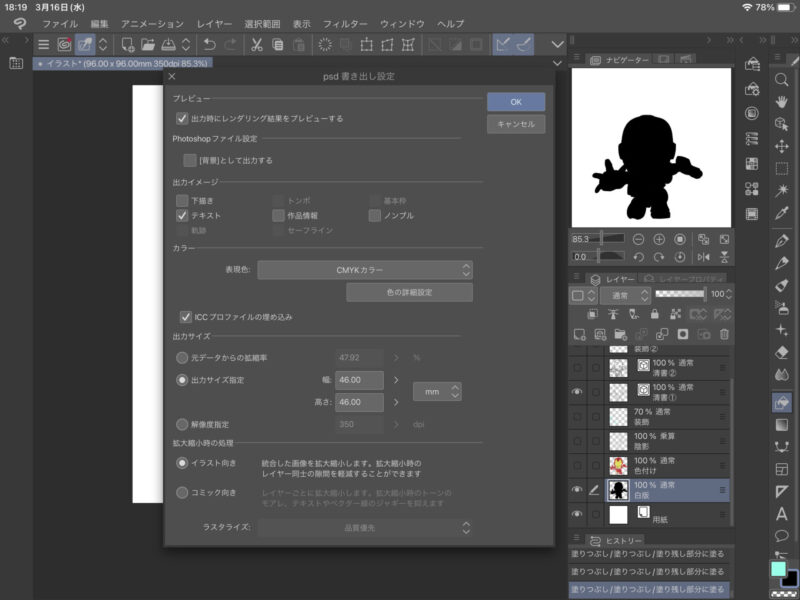
最後にデータを書き出しします。イラレに画像を持っていくので、健房は下記の設定で書き出しします。

書き出す時のデータ設定
- PSDファイル(Photoshopドキュメント)
- サイズを48 x 48mmに縮小
- カラーCMYK
- 他は特にいじらず



